どうもこんにちは、環境構築の鬼、ウルフです。
非エンジニアながらも趣味でプログラミングを学んでいる、わたくしウルフ
3年も学び続けていると、プログラミング初心者の最難関でもあり挫折ポイント、環境構築に抵抗がなくなりました。
リミッターが外れた影響もあってか、色んな言語に手を出し始めている次第です。
そんな中ふとあることを思いつく
「もう、めんどくさいからプログラミング言語10個分の環境構築しちゃえばよくね?」
そんなヤバい思い付きでプログラミング言語の有名どころ、10個分の環境構築をしました。

めちゃくちゃ調べながら、なんとか環境構築が完了しました。
※C/C#/C++はインストールしたけど使用方法に苦戦中
普通に大変だった、、、
プログラミング言語、10個分も環境構築すると気づきや発見がたくさん出てきます。
てことなんで、今回の記事ではプログラミング10言語分の環境構築をして気づいたことをまとめていきます。
こんなクレイジーなかなかいないかと思われるので、興味のある人はどぞm(__)m
初心者がプログラミング10言語の環境構築をして気づいたこと

気づいたこと①:VScodeがあればほぼ事足りる
プログラミング言語10個分を構築したところ
どうやら、VScodeでほぼ事足りることに気づきました。
- HTML/CSS
- JavaScript
- PHP
- Ruby
- Python
…etc
有名どころはVScodeで構築ができます。
今回はやってないのですが、Java,C/C#/C++などの難易度の高い言語もVScodeで環境構築が可能みたいです。
Microsoftさん、、、マジパネェ
Cシリーズ(C/C++/C#)の環境構築に使った、VisualStudoもMicrosoftが提供しているツールです。
Microsoftさん、、、マジパネェ(2回目)
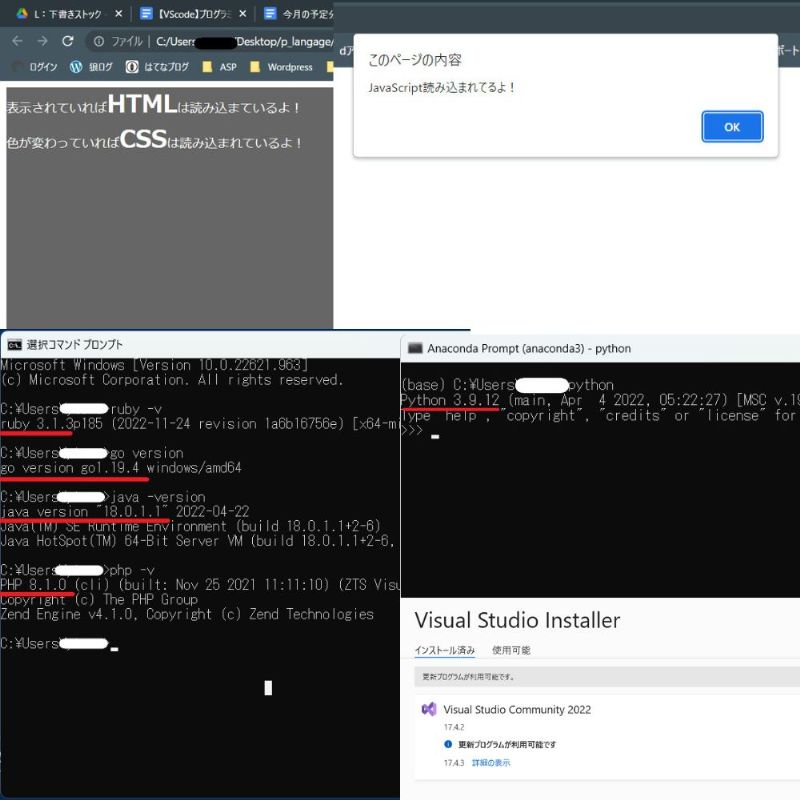
気づいたこと②:表示の確認方法が違う
プログラミング言語によって表示の確認方法が微妙に違います。
- HTML/CSS⇒「ブラウザ表示」
- JavaScript⇒「alert(); 使ってブラウザ表示」
- PHP⇒「ブラウザ表示とターミナルで表示する方法の2通り」
- Ruby⇒「ターミナルで『ruby ファイル名』」
- Python⇒「エディタにて▶を押す」
- Go⇒「ターミナルにて『go run ファイル名』」
- Cシリーズ⇒「デバッグ」
ザックリ書くとこんな感じです。
ターミナルでの記載方法も微妙に違うので1つ1つ覚えるのがメンドクサイ。
ただ、表示の確認っていっても
- ブラウザ使うか
- ターミナル使うか
ってところですかね。
ブラウザでの表示確認はファイルを開くだけで簡単ですが、ターミナル使う方法は初心者にとってはしんどいかも、、、
まぁ、コマンドを打ち込みまくってたら慣れるので頑張っていきましょう
それぞれの言語での表示確認については、環境構築方法の記事にてまとめる予定です。
しばしお待ちをm(__)m
気づいたこと③:Cシリーズ(C/C++/C#)の環境構築が厄介
プログラミング10言語分の環境構築をした中で最も厄介だったのがCシリーズ(C/C#/C++)。
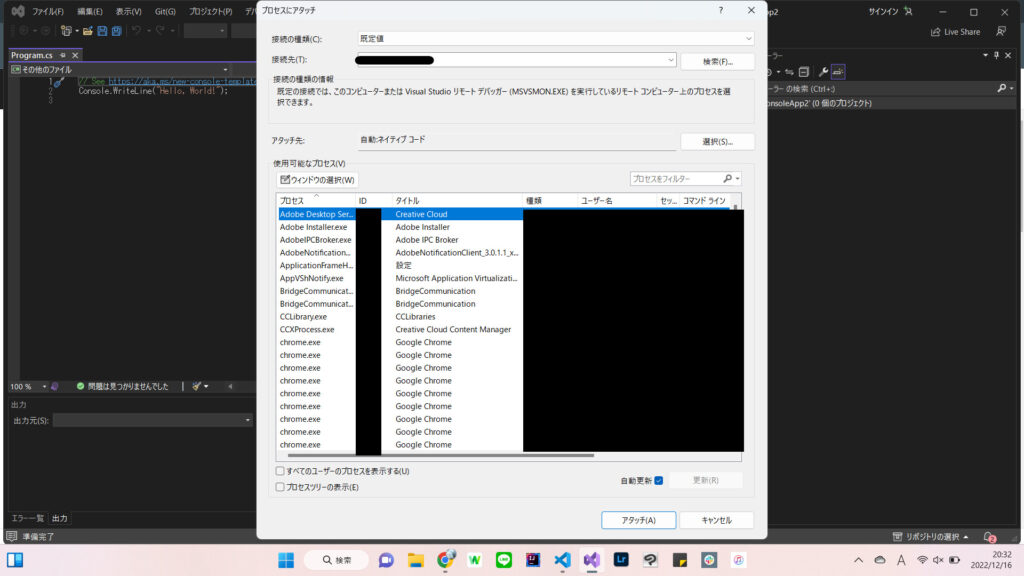
何が厄介かって、VisualStudioの使い方がちんぷんかんぷん!!
エディタを開いてもどこを触っていいやらさっぱり、、、
ネット通りにならないエラーも出てくるから発狂しそうです。
特にC#よC#!!!

ファイル開いて実行したら、上みたいな謎の画面が出てくるんですけどーー
これについての解決方法出てこないんですけどーーー
ネエラーの原因を探っても記事が古くてわかり辛いから、解決策が見つからないんですけどーーー
やはり、習得難易度の高い言語は環境構築も厄介なんでしょうね~
まぁ、しかたないから使えるようになるまで引き続き格闘していきます、、、こんちくしょう、、、
気づいたこと④:パスの理解がいかに重要か身をもって知る
プログラミング10言語分の環境構築して、あらためてパスの重要性を身をもって知りました。
特にバックエンド関係の環境構築では、必ずといっていいほどパスの設定が出てきます。
初心者の場合だと最初はPHPですかね
PHPの環境構築の際、ファイルのパスを調べて辿ってコピーして貼り付けて環境変数の設定を行う必要があります。
表示の確認も、ファイルパスを理解しないと表示されません。
理解していないと色々と厄介なことがございまして、、、、
コマンドプロンプトでは、コマンドを打ち込んでパスを辿る必要があるし
HTMLでは、パス設定ができていないと「CSSやJavaScriptやimg」などのファイルが読み込まれません
パスの理解って私は慣れているからいいんだけど、初心者にとっては理解に苦しむ部分。
まぁまぁ最初に、しっっっっっかりと理解しておきたい部分です。
気づいたこと⑤:難易度が高いほどに参考記事が古いしわかり辛い
今回環境構築したプログラミング10言語分のうち、難易度が高いのが「Cシリーズ(C/C++/C#)、Java」
これらの言語は古くからある言語ということもあって、参考記事が古いのが多い、、、
古すぎて記事が見にくいしわかり辛いから、検索しても解決策らしいものが見当たらない
これは、なかなか厄介ですね
調べても解決策らしいものが出てこないのは致命的です。
ただ、逆に言うとチャンス。
Cシリーズ(C/C++/C#)、Javaのわかりやすい初心者向けの記事を書けば、SEO上位を取ることも十分可能だから
難易度の高いプログラミング言語って
わかりやすく噛み砕いて書くのがとても難しく
なによりメンドクサイし金にならないから誰も書きません
なので、うまくいけば解説記事で覇権を取ることも可能かも
相当な労力は必要かと思われますが、チャンスなら飛び込むしかないですね。
気づいたこと⑥:コマンドプロンプトに対するアレルギーが克服できた
プログラミング10言語分も環境構築すると、コマンドプロンプトに対するアレルギーが克服できました。
コマンドプロンプト(Macならターミナル)は黒い画面でコマンドを打ち込んで、プログラムを実行していくPC標準搭載のツール。
プログラミングを学んでいくと必ずといっていいほど、ぶち当たる壁
英語がいっぱい出てきてerrorだと意味の分からない文字が出てくるから、人によっては恐怖でしかない。
私は最初このcmdを扱うのに抵抗がありましたが、あまりにも使い過ぎて難なく使えるようになりました。
コマンドプロンプトアレルギー克服のためには、数をこなすのが一番手っ取り早いんでしょうね
気づいたこと⑦:何のアプリが競合しているかわからなくて不安
私、たくさんツールやアプリをインストールし過ぎたおかげで
アプリやシステム同士の競合がありそうでとても不安です。
競合があると何があるかっていうと、実行時にエラーが起こります。
アプリやツールって相性っていうものがあって、相性が悪いと競合という形でエラーが起きたりもします。
プログラミング10言語分もインストールすると、競合が起きても何が原因なのかさっぱりわかりません
最悪、1つ1つ検証して見ていくしかないかと
まぁ、今のところ競合によるエラーは起きていないから、大丈夫だと思います、、、多分
気づいたこと⑧:だんだんとプログラミングが楽しくなってくる
プログラミング10言語分の環境構築をしていくと、不思議なことにだんだんとプログラミングが楽しくなってきます。
プログラミング言語によって、コードの記載方法も環境構築方法も違うから、その違いを確認していくのがとても楽しい。
「今、Pyhon学んでいるけど、次はどの言語を学ぼうかな?」
というように気分がルンルン。
どのプログラミング言語にでも手を出せるよう準備が整っている状況なので、学習に対するフットワークも軽くなります。
環境構築し過ぎて私の脳がマヒしている可能性も十分あり得ますが、何回もやっているとプログラミングに対する抵抗感もなくなってきます。
なので、試しに狂ったように環境構築をやってみることをオススメしたいです。
環境構築をしたプログラミング言語の一覧
ちなみに、今回環境構築をした10言語のリストは以下の通りです。
- HTML/CSS
- JavaScript
- PHP
- Ruby
- Python
- Go
- Java
- C言語
- C++
- C#
Javaはこの間テキストが終わって、現在はPythonの勉強中です。
まとめ:迷ったらとりあえずVScode
今回の検証の総評としては「環境構築、迷ったらとあえずVScodeでいい」
世の中にはたくさんのプログラミング言語があり、各言語の環境構築はたくさんの方法があります。
ただ、どの記事も使用するツールが微妙に違うので初心者は混乱する可能性大
そんなプログラミング初心者は、とりあえず学習のためにVScodeをインストールすることをオススメしたいです。
迷ったらVScode
迷ったらVScode
魔法の言葉です。
てなわけで、記事は以上!
みなさま良きプログラミングライフをm(__)m
プログラミング独学のステップに関しては以下の記事を参考にしてみて下さい!