- VScodeを使う場合の「フォルダ・ファイル」の作成方法
- プログラミングを学ぶ上での「フォルダ・ファイル」の管理方法
こんにちは、プログラミング独学の鬼ウルフです。
VScodeでの「フォルダ・ファイル」作成ってまず覚えておきたいのに、意外とみんな飛ばしているという印象があります。
また、プログラミング初心者のうちは「フォルダ・ファイル」管理がわりと適当なので
- デスクトップがファイルでぐちゃぐちゃになったり
- 作成しているファイルがどこかへ消えたり
- CSSや記事内リンクがつながらなかったり
- ファイル名が全て日本語で文字化けを起こしたり
などなど、後で不具合が出てくることもあるあるです。
私もファイルやフォルダ管理が適当だったおかげで、必要かどうかわからない捨てられないファイルがデスクトップの端っこで眠っています、、、
こんな感じでプログラミング初心者があとで困らないために、今回はVScodeでの「フォルダ・ファイル」の作成と管理方法について解説していきます。
プログラミング学習を始める前に、ぜひともマスターしていきましょう
プログラミング入門|VScodeでの「ファイル・フォルダ」の作成方法

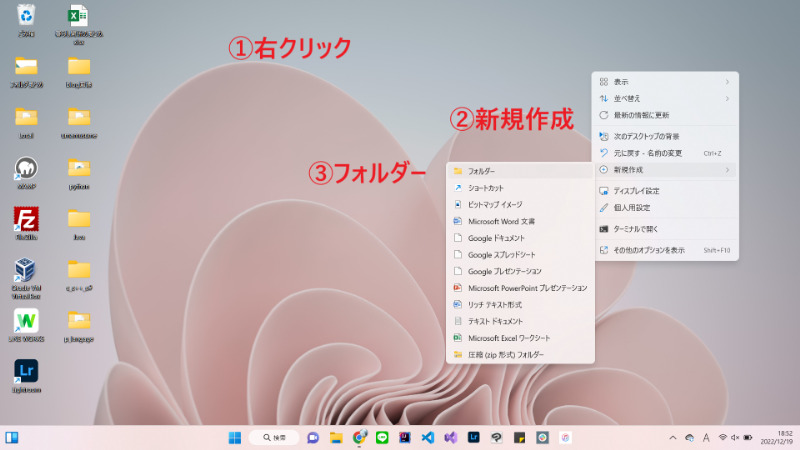
ステップ①:デスクトップ上でフォルダを作成する
まずは、デスクトップ上にフォルダを作成していきます。
フォルダの作成方法は簡単
- 右クリック
- 新規作成
- フォルダ
以上のステップで作成できます。


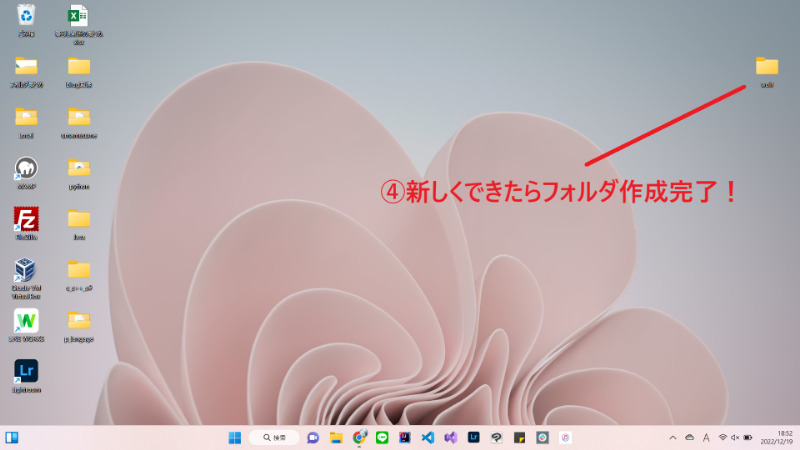
フォルダの名前を記入して完了となります。
フォルダの名前はぶっちゃけなんでもOKですが、プログラミング学習に限っては半角英数字がおススメです。
フォルダの作成場所は今回はデスクトップで紹介していますが、わかりやすければどこでもOK!
- デスクトップ
- ダウンロード
- USB
これらの3つのどれかで作成することが、わかりやすくてオススメです!
ステップ②:VScodeにて作成したフォルダを開く
続いてVScodeにて作成したフォルダを開きます
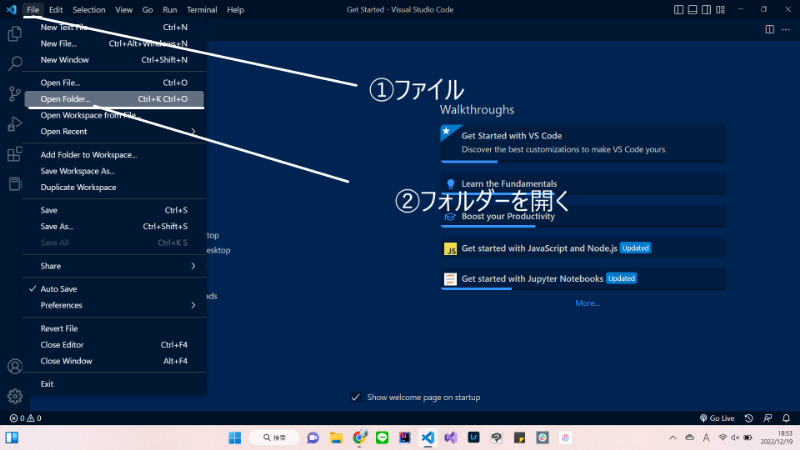
- ファイル
- フォルダを開く
以上の流れでエクスプローラーを開くことができます。
VScodeを開いて、左上にあるファイルからフォルダを開くをクリックして下さい。

クリックするとエクスプローラーが開かれます。
エクスプローラーとは、色んなファイルやフォルダが収納されている場所のコトです。
PC初心者はとりあえず「ダウンロード・デスクトップ・USB(D:)」だけ触っていればOKです。
続いて、先ほど作成したフォルダを開いていきます。
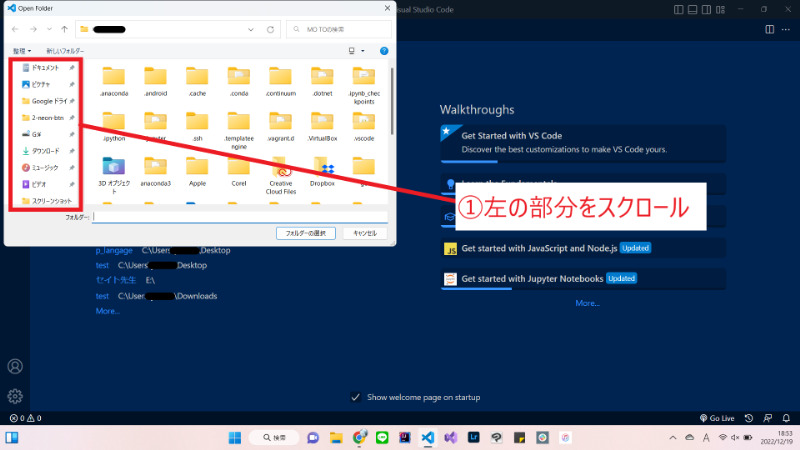
- 左の部分をスクロール
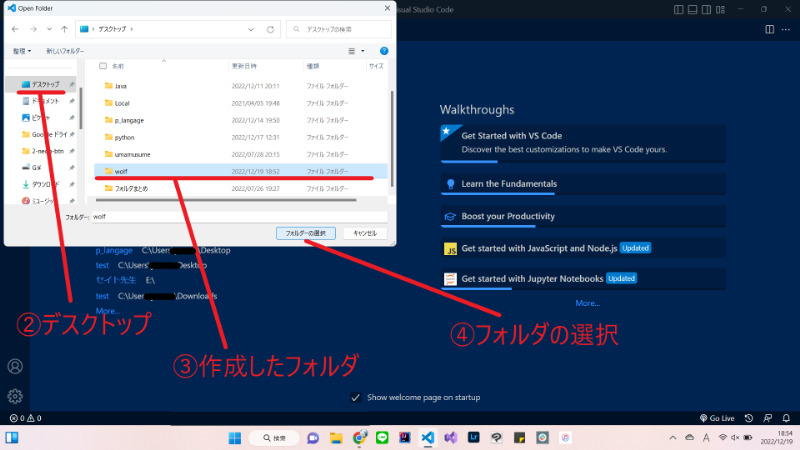
- デスクトップ
- 作成したフォルダ
- フォルダの選択
以上の流れでフォルダを開いていきます。

まずは上の写真の通り「①左の部分スクロール」、スクロールすると「②デスクトップ」が出てきます。

さっきのステップでデスクトップにフォルダを作成したなら、左の部分から「②作成したフォルダ⇒③フォルダーを選択」の順でクリックして下さい。
これで準備は完了です!
ステップ③:VScode内でファイルを作成していく
最後に、VScode上でのファイル作成していきます。
これができれば、準備完了です。
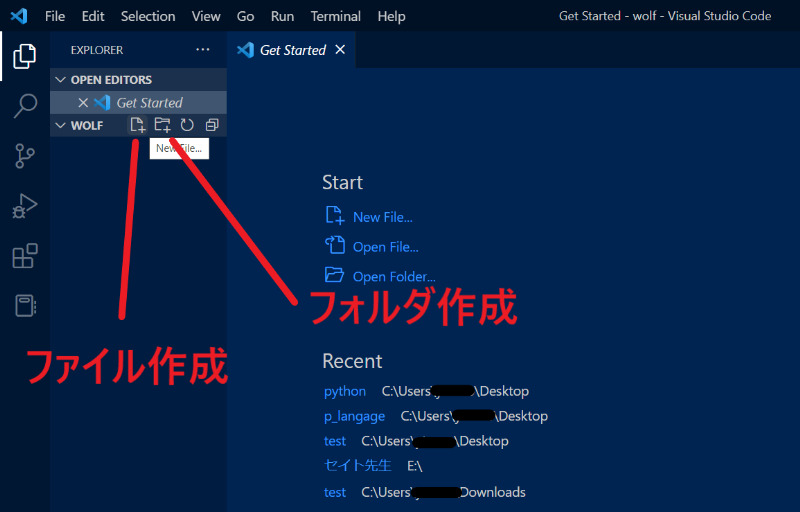
- 新しいファイル
- ファイル名を書く
- Enterキーを押す
以上の流れでファイル作成をすることができます。

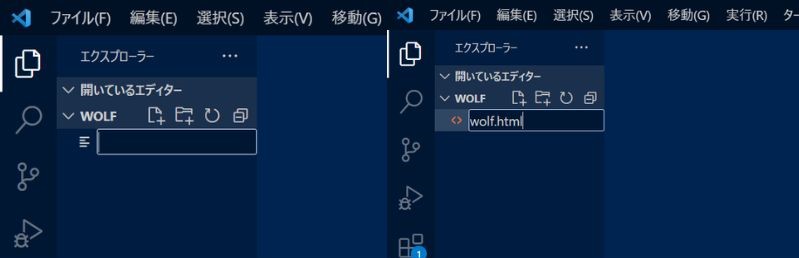
VScode左の画面から「①新しいファイル」のボタンをクリック

すると、新規ファイルが作成されファイル名を入力することができます。
なんでもいいので、名前を入力しましょう!

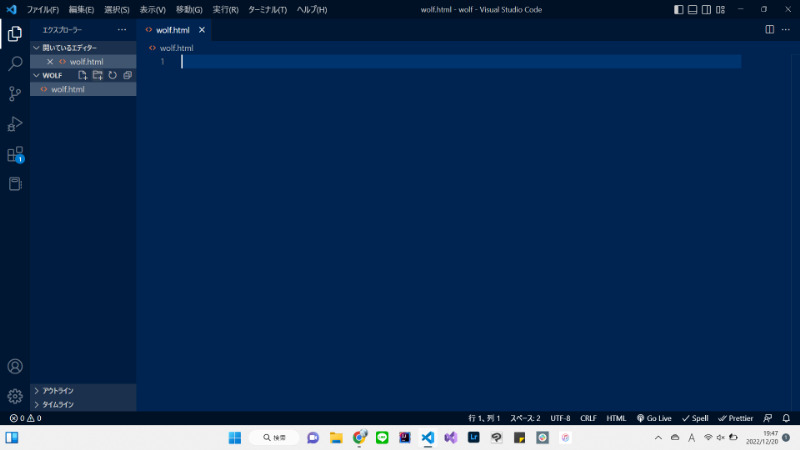
ファイルの作成完了です!
VScodeの画面では新しいファイル・フォルダも作成が可能です。便利なので、活用していきましょう!
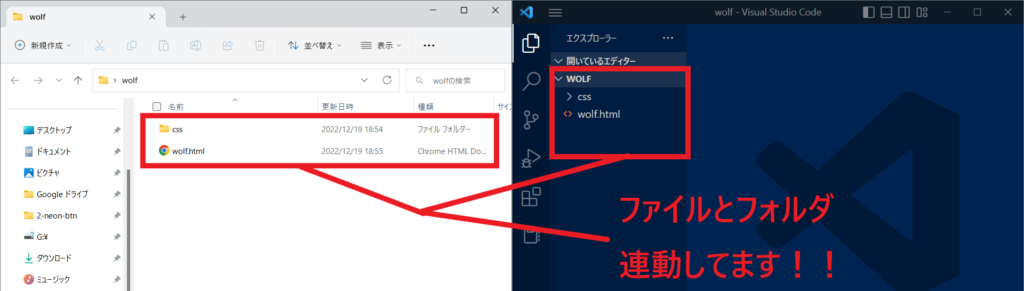
VScodeとエクスプローラーは連動している!

ちなみに、VScodeで作成したファイルやフォルダーは、エクスプローラーで見ても追加されていることが確認できます。
VScodeで追加したファイルとエクスプローラーのファイルは連動しているので、いちいちエクスプローラーでファイル作成をする必要がありません。
とても、便利なので覚えておきましょう!
ファイルを作成する方法は他にも
- エクスプローラーの画面上で作る方法
- VScodeを開かず左上のファイルから作成する方法
がありますが、ややこしいしメンドクサイので今回は省略してます。
簡単な方がいいので、、、
プログラミング学習での「フォルダ・ファイル」の管理方法

「フォルダ・ファイル」の名前は半角英数字
プログラミング学習に限っては、フォルダ・ファイルは半角英数字で作成して管理しましょう!
文字化けの予防のためです。
日常使いや学習だけなら日本語で名前をつけても問題はありません。
しかし、実際にアップロードしたタイミングで文字化けする可能性があります。
プログラミング学習に限っては、日ごろからフォルダ・ファイル名を半角英数字で管理するクセをつけておきましょう。
基本的に1つのフォルダにまとめる
プログラミングに限らず、基本的に1つのフォルダにまとめて管理しましょう。
理由はシンプルに管理をしやすくするためです。
例えば
- Javaの学習をしているなら、Java学習用のフォルダ
- HTML/CSSを学習しているなら、HTML/CSS学習用のフォルダ
- ポートフォリオを作成するなら、ポートフォリオ用のフォルダ
などで1項目1つのフォルダにまとめていくこと!
フォルダの管理はPCの整理整頓の基本!
「あれ?学習のファイルどこいったんだろう?」
「デスクトップにフォルダがあり過ぎて、どれだったかわからない」
な~んて状況にしないように!!
VScodeではフォルダで開く
VScodeでプログラミングをする時は、フォルダで開くようにします。
ファイル・フォルダの追加がやりやすいのと、今後起きそうな不具合を予防するためです。
どんなプログラミングテキストでも「まずはファイルから開くように」書いてありますが、あくまでファイル単体でしか開いていません。
- 保存のしかたがわからなかったり
- CSSが反映されていなかったり
- 記事内リンクがつながっていなかったり
などなど、上記にあげたように場所のどこかしらでつまづきます。
また、フォルダで開いていないと、ファイルの追加がVScodeのエディタでできません。
表示の確認だけや初心者なら別に気にしなくてもいいのですが、今後のことも考えてVScodeでは必ずフォルダで開くようにしましょう。
まとめ
- デスクトップ上でフォルダを作成する
- VScodeで作成したフォルダを開く
- VScode内でファイルを作成していく
VScodeでのフォルダやファイルの作成方法を知っておくことで、より快適にVScodeを使用することができます。
なので、プログラミング学習の前段階で覚えて起きたいところです。
また、フォルダやファイルの管理は、PCを扱う上では基本中の基本です。
混乱を防ぐためにも、日ごろから整理整頓を心がけておきましょう!
別の記事ではプログラミング独学のロードマップを紹介しています!
プログラミング独学を始めてから、その後の進路についてまで考え抜いて、学習フローなどを書いています。
これからプログラミングを学び始める人は参考にどうぞ!